How Finxone is built

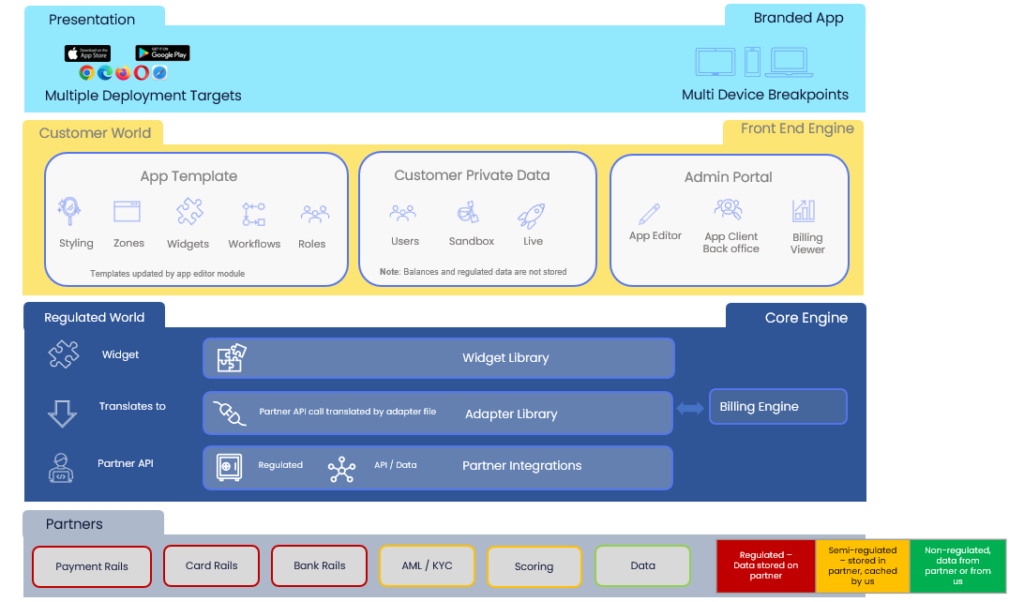
We have separated our environment into several components. We have four fundamental zones.
Pre-built apps, which are made and published at launch time, and get dynamic pages and confirgurations from your app grid.
Customer world, which is where all data pertaining to a customer tenant is.
Regulated world – which is our core engine, and the branded apps that are deployed to customers.
Our Partners – who provide regulated, and unregulated data
Pre-Built Apps

App Builder
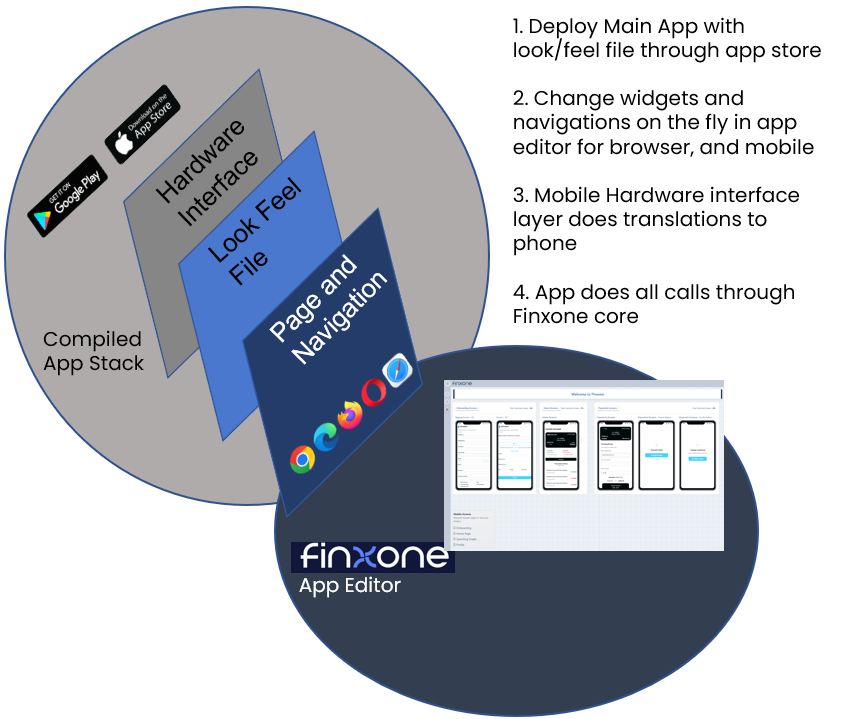
We only deploy your application once to the app store. Its unlikely we have to modify it again. Your app always has a hardware interface layer that speaks to the phone and has access to its functions. At deployment time, we provide your look and feel file (for example signin logo, company name, about data etc).
This makes the app look like yours. The Page and navigation layer downloads your widget and navigation information every time you launch the app, and everytime the user signs in. This means if you change something in the app editor, the change will take affect the next time the user loads the page.
Browser Apps
For browser apps, our widgets appear as progressive web apps, meaning they can take and cache some information with them, and get access to alot of the hardware on the phone (for example camera and microphone) without needing to be compiled and downloaded. Your services are coming from your own dedicated front end server in your private Kubernetes Cluster. Your app does not share anything with any other one from any other customer deployment.

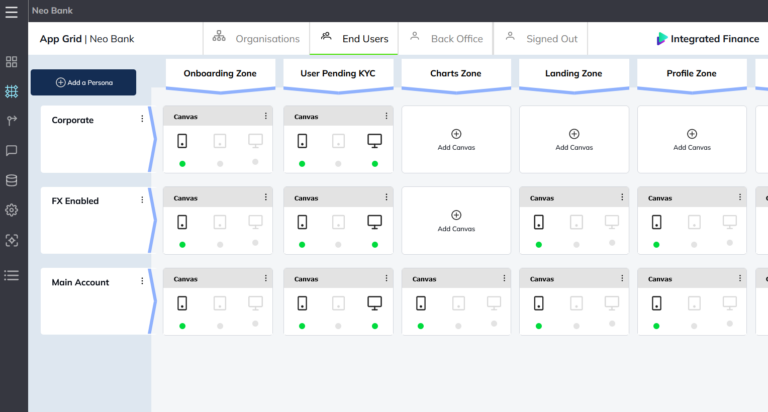
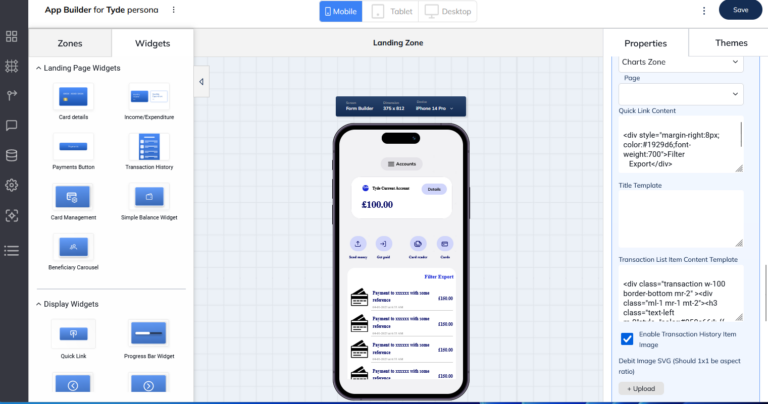
Controlling Breakpoints
Each canvas allows you to decide what experience to give to what device. If you want to edit an application simply click on the breakpoint of each view (Tablet, Mobile, or Browser). Its then really easy for you to create applications that allow specific functionality on specific devices.
If you’ve ever been annoyed by “modern” expensive fintech banking apps that force you to do things only on a mobile, or only on a browser then those days are now gone. Simply decide what widgets go where, and we auto-scale them to look good on the breakpoint you have chosen.

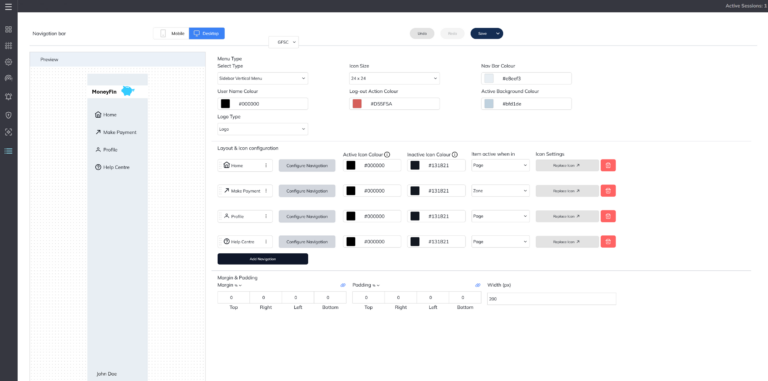
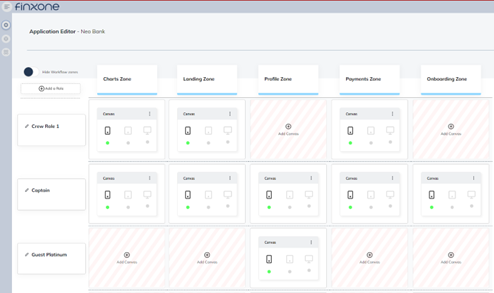
Editing Pages
Just drag widgets to where you want them to appear in your applications, and they will appear for all of the users in the role that you have made them on.
Remember to check the specific role you are doing a feature for. Just because you dragged a widget for the “customer role” doesn’t mean a “supervisor” role has that widget. To make it easy for you, you can copy and paste canvases across roles.
Customer Zone
Your customer zone is made up of three main systems
App Template. This is the file that makes up your application. It has styling, widget configuration, workflows, users, and roles. It tells Finxone what you built.
Customer Data. This is your private data environment and servers that form the basis of your fintech application.
Customer Portal. This is the engine where you can access your apps and sandboxes, check out your billing and company data, and launch the editor from.

App Template
A template is a pre-built application from Finxone that allows you to quickly build a project of that template, customise it to your requirements and prepare it to launch. You select a template when you create a new project, and launch it.
From that point on, your template is the configuration of your application. It contains everything in that file, including your designs, widgets and platform connections to upstream providers.
Templates differ in the sandbox from the live environment and API calls to upstream providers work slightly differently.

Customer Data
Your data is private to you in micro pods that are not shared with any other customer. You access your data environment through widgets in your backoffice. Everytime you create a new project you are separating data from other applications even in your own stack.
Once you go live, you get a second data environment in live which is restricted access. You can’t make live changes to it for example. To deploy new features to live you have to edit your sandbox first, and then release the changes from there.

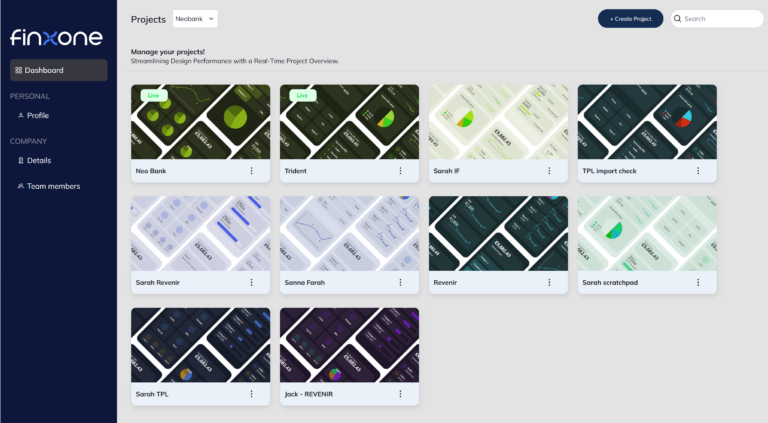
Admin Portal
The admin portal lets you manage your projects, launch the application editor to make changes and view your billing and API consumption of chargeable partner products.
In the admin portal you can also select your administrators and add backoffice users, as well as check your application progress (if you are still in Sandbox only mode), and fill in additional compliance or regulatory vault information.

Workflows
You can create widgets that take you into complex workflows where you can use your own data, or data from widgets to create custom application functionality like lending/card applications, offers, decisioning, etc.
Your workflows are configured by your application grid in the editor and are saved into gateway widgets that lead to their zones. To build a workflow, simply create a workflow zone, and add the navigation widget to where you want to start that workflow from. Some workflows configure responses automatically. For example, if you ask for approval in one zone, the notification button and approval zone is created automatically in the role you have determined is the approver.
The admin portal lets you manage your projects, launch the application editor to make changes and view your billing and API consumption of chargeable partner products.
In the admin portal you can also select your administrators and add backoffice users, as well as check your application progress (if you are still in Sandbox only mode), and fill in additional compliance or regulatory vault information.
Core Engine

Powerful Fintech Engine, Free for life
Every customer gets a copy of the core engine that powers your applications. Finxone maintains this engine, and the technology is our proprietary IP which we maintain, secure and innovate.
As long as you have a sandbox subscription with us, the engine is always free. We don’t charge for using our fintech core engine, this is because we are working to make access to Fintech ideas and innovations less expensive, and more open than ever before.
As such we don’t release a huge amount of details on how the engine works but its largely about translating the widget configurations that you have selected in your application and make the calls from the APIs of our partners that hold the regulated data that your widget needs, or from your own database if you are using an unregulated widget.
Partners
Our regulated widgets get information from partners that you have selected, or are regulatorily required. These are done by automatic API calls to them, whenever a widget is called. We serve data from unregulated widgets by storing them in your data environment.
We also store data from temporary locations like uncompleted forms, application forms, or workflows locally depending on who uses the data.
API Connections
Each application has an API connection gateway that knows how to get the services from all the enabled services in the application. For example, if you use a BaaS provider – those APIs are enabled, for a KYC provider, just those APIs are enabled. Your template automatically codes and secures the connections for you that your application needs to work.


