Fine-Tune Your Fintech App: Project-Wide Settings in Finxone Design Studio
The Finxone Design Studio was built to empower creators and innovators with the tools to build powerful, compliant, and beautiful fintech applications—fast. At the heart of this flexibility is the Project-Wide Settings panel, where you can define how key workflows and features behave across your entire application.
Whether you’re building a business-first banking platform or a sleek consumer wallet, these settings shape the experience for every user and team interacting with your app. Here’s a look at four major areas where you can adjust and optimise your application’s global behavior.
Payment Flows: Built-In Compliance Meets Custom Control
Payments are a core part of any financial application—and in Finxone Design Studio, they come with compliance baked in. Project-level payment settings give you the power to define how your payment journeys behave across the board.
One powerful feature is Check of Payee, which adds an additional verification layer to your payment screens. This ensures beneficiary details (such as the account name) are matched against known records before a payment is approved. With options for full match, partial match, or no match, you can set clear parameters for risk management and user confidence—all without touching a line of code.


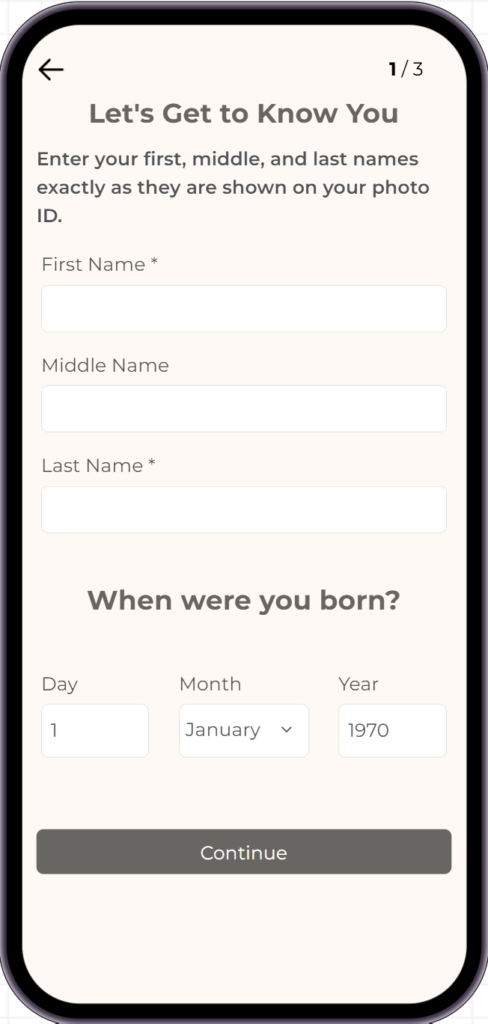
Onboarding Flows: Choose Business First or Personal First
Your app’s onboarding experience sets the tone for your user journey. Finxone Design Studio gives you the flexibility to define whether your platform should follow a Business First or Personal First onboarding flow.
Business First prioritizes the creation of business accounts at the start of the sign-up process, making it ideal for platforms focused on B2B clients or corporate structures. Conversely, Personal First is suited for consumer-led apps, where the individual user experience takes precedence, and business details follow later. By selecting your preference at the project level, you ensure that all user flows align with your audience and regulatory needs from day one.
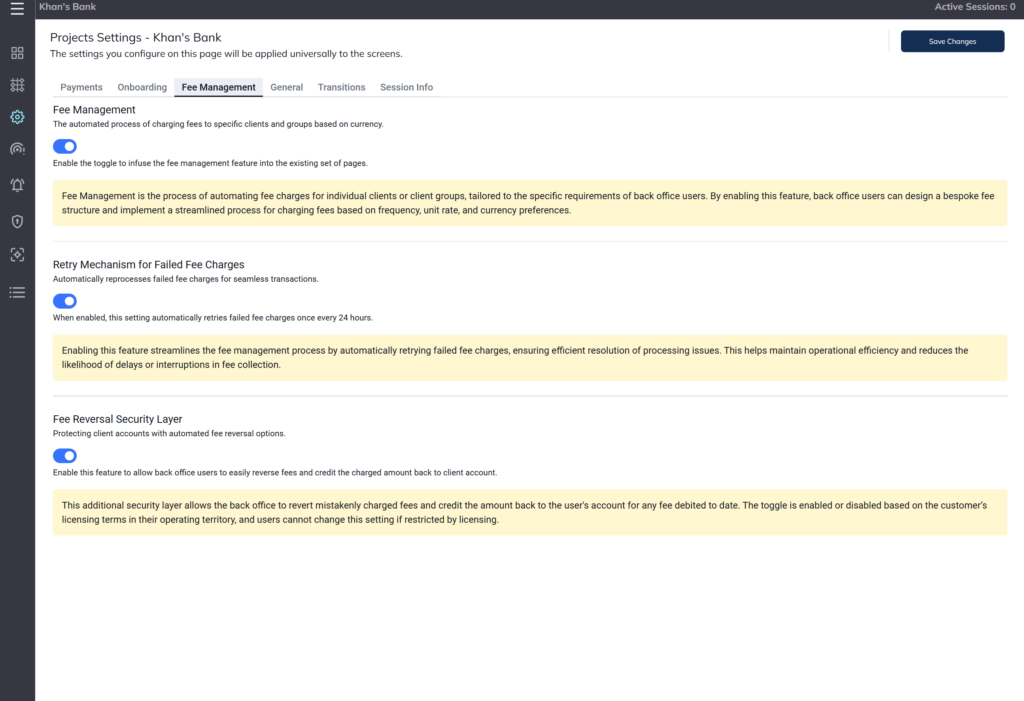
Fee Management: Automate, Customise, and Control
Managing fees in a financial application can be complex—but it doesn’t have to be. Finxone’s Fee Management toggle enables a robust system for handling fees across client types and use cases.
Once enabled, back office users gain access to tools for creating custom fee structures based on frequency, unit rate, and currency preferences. You can define whether fees are applied per transaction, monthly, or on any schedule that fits your business model. Even better, Finxone handles the heavy lifting with a retry mechanism for failed fee charges and a fee reversal security layer, which gives you peace of mind when dealing with exceptions or sensitive client scenarios.


Transitions and UI/UX: Seamless Experiences Across the App
Great design isn’t just about what your app does—it’s about how it feels. That’s why Finxone Design Studio allows you to control page and screen transitions at the project level.
With these tools, you can apply smooth transitions across your entire application, resulting in a polished, professional experience. Whether you want subtle fades, slide effects, or fast-switching screens, the global transition settings ensure consistency and harmony in your app’s interface—no matter how complex the workflow behind it may be.
Final Thoughts
Project-wide settings in Finxone Design Studio are more than just toggles—they’re powerful levers that define the core experience of your fintech application. From compliance to user flow, fees to fluid motion, these controls let you shape the foundation of your app before a single user even signs in.
Ready to get started? Log in to the Finxone Design Studio, explore your project settings, and see just how easy it is to build fintech your way.

